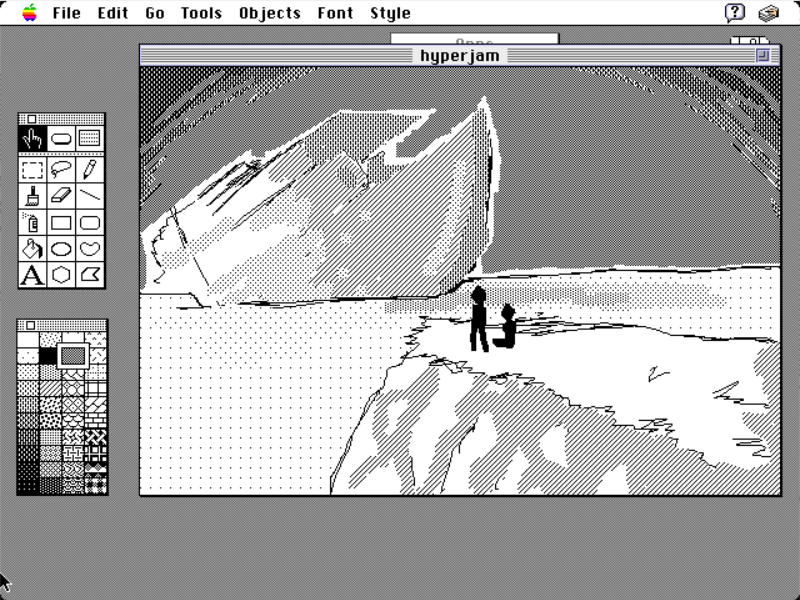
HyperCard as an Art Program

In April 2020, I used HyperCard to make a game, as part of a game jam.
The drawing program aspect of it, to me, both the most intuitive and most interesting use of HyperCard. I took some notes about it here:
Setting up the Workspace
When using the paint brush or bucket tool, you can click and drag on the Tools and Palette menu items to float those toolbars. However, you cannot do the same for Brush Sizing.
The pencil acts as a 1px paint brush, and paints a pure black stroke if you start painting on a white pixel, and pure white if you start on a black one. I found it easier to just use a 1px paint brush size instead, as it was too easy to end up drawing in the wrong color.
Dithering
Since HyperCard is a 1bit environment, all shades of gray are represented using a variety of dither patterns (in the Palette menu). HyperCard also treats these dithers as if they were contiguous blocks of color – which means that paint bucketing a dither atop a different pattern would replace the dither pattern. Painting over a darker dither with a lighter one would replace the dither underneath, just like painting in other drawing apps with two different colors.
Unfortunately, this all goes away when you switch to a different card in the stack, or if you switch between background and foreground layers. At that point, the pixels are ‘set’, and paint bucketing dithers will cause you to write over the previous shapes.
Layers?
HyperCard doesn’t have layers, but it does have the distinction between the ‘Background’ and the ‘Foreground’ of the card, which are different drawings. I used them as if they were two separate layers.
Creating a new card will not create a new background, so I had to make sure to create a new background when I wanted to change it to avoid retroactively editing my previous card(s).