Font Processing
When I was first redesigning this version of the site, I wanted to add a whole bunch of webfonts, and was lightly discouraged from doing so because of filesize concerns. And then I realized that I didn’t know how big webfonts were, because I’d never had an occasion to examine them closely.
I found that webfonts (especially those that contain glyphs for many languages) often run in the hundreds of kbs, and Chinese fonts easily span megabytes. The format for webfonts (woff and woff2) are compressed heavily, but they still add up – especially if you’re using extra weights or styles.
I’m not a web minimalist, but I do want to avoid needlessly bloating filesizes, so I thought of ways to cut down the amount of space fonts would take up: one suggestion was to use system fonts, which is very valid – but I really like having the personal flair of webfonts. Another was to exclude characters that you were unlikely to use (and fall back to system font if really necessary), shaving off the space for those characters.
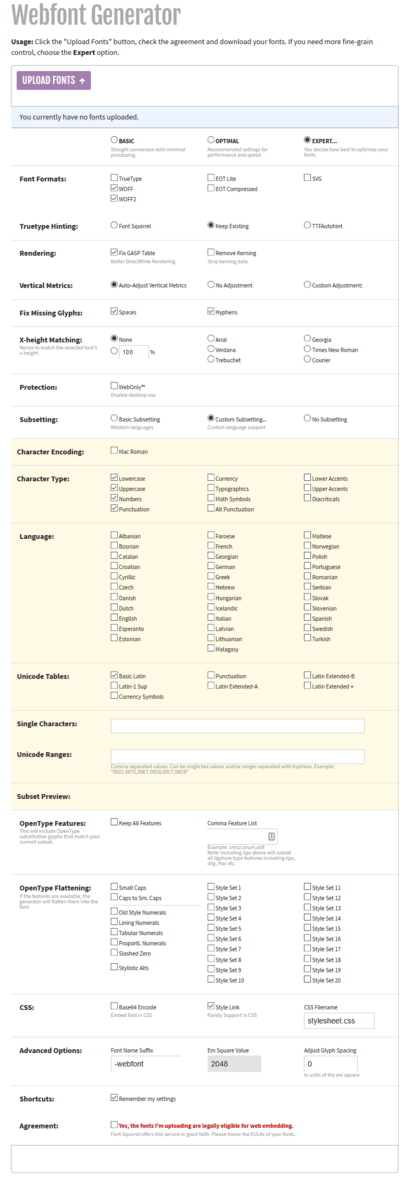
As I only write in English, that’s the option I took. [Fontsquirrel] has a webfont generator that can exclude character sets. Here’s the settings I used for this site:

I’m not sure yet what I’ll do if I ever decide to write in Chinese. For now, it seems like I’d probably default to system font (as I don’t even have a preferred Chinese font), but I’ll think about it when I get there.